Blot Tutorials

Below is an integrated post of my Blot tutorials. It's a small list but appears to be useful to some Blot users. Blot.Im is a neat Dropbox/Github to blog static generator which I fancied for a while. I still like it but it's not as mature as Hugo but it has promise. It definitely is easy to drop images into a folder and it creates a blog post from it, so if you like super easy of use, then try out Blot.
Leveraging Tags in Blot.Im
For years I mistagged so many posts. I didn't have a logical way of adding and editing them. My old WordPress posts were littered with junk everywhere I had just abandoned posts as they were. Now, with Blot.Im I have two great ways of organizing and using tags. It's so simple that I'm wondering why I didn't start using it right away.
Make a Tag Directory
This is a feature that I just started using and love it from the get-go. It's super simple and all you do is create a folder with []'s in your Blot folder. For example, I have a lot of Tutorial posts that I want to tag as "Tutorial." I just create a folder called [Tutorial] and dropped all posts in there. Instantly they all get tagged as Tutorial.
It gets better. If you create a subfolder called [RapidMiner] in your parent [Tutorial] folder, a post that gets dropped into the subfolder will be auto-tagged as "Tutorial, RapidMiner."
This is a handy feature and it keeps things organized and logical, at least for me.
Add Tag Metadata to your post
This is the old-fashioned way. Just add a "Tags:" to the top of your file and populate it with your tags. Blot.Im will then generate them into tags. Great way to fine-tune your tagging!
What I do
I use a combination of both tagging features. I like to make Tag directories and move my finished posts into them. Sometimes the post will be about a specific topic, say RapidMiner Tutorials, but will have a sub-sub category. This makes it too unwieldy to go to the third or fourth level. In cases like that, I just add a tag to the "Tags:" metadata section and get the best of both worlds.
For example. I write a new RapidMiner Tutorial post and then save it to my [Tutorial]/[RapidMiner] folder. If that post is about using D3js with RapidMiner, I'll just append the "Tags:" section of that post with a "D3js" tag.
It's that simple. I love it.
Hacking Metadata with Blot
I've been looking at ways to hack the SEO and meta data with Blot.Im. I wanted to hack the metadata in all my posts so I could use Twitter Cards and Open Graph more effectively. Why? I get a two-for-one benefit right off the bat. I get better SEO and deletion of metadata duplicates that affect Google crawlers.
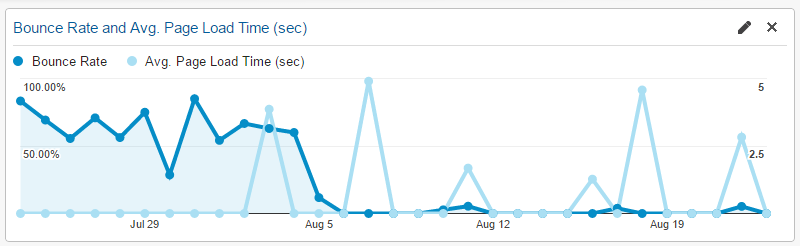
My changes are already having a huge effect. My bounce rate has dropped from the high 60-70% down to the 5% range. This means people aren't visiting my site and then jumping off, they're searching, finding my content to be relevant, and staying. All this is because of some metadata hacking that I'm sharing below.

What I'm sharing should be applicable to other CMS types of systems as well.
The Basic Markdown File
It all starts with your blog post. For me, that's writing in a markdown format but it doesn't matter what format you choose. What matters is at least 4 bits of metadata.
What I'm talking about is your Title, Date, permalink structure, and tags.
The Title is important because if you do your templates right, your webpage title should be the same as your article title. This is an important aspect of SEO, each webpage should have a unique title.
The Date is important from a personal organization point of view but less so from an SEO standpoint. Unless there is an important need to timestamp your articles, don't do it. Who wants to read an old (but great) article that's timestamped 5 years ago? Date the article for your personal organization but don't show it in the actual blog post.
The permalink structure (PS) is all important. This is something I learned over the past few months. I used to have a PS with the /Year/Month/Day/Title format. It was great from a personal organization standpoint but people could see how dated some of my posts were and moved on to more current ones. Do yourself a favor and just use a /Title convention for all your blog posts, it works better.
The last bit of information is tags and their use is for internal blog navigation. I use them quite a bit to let my visitors navigate to similar tagged articles. Take the time and think about your tagging structure. Focus on the main category tags and a few subcategory ones and don't go crazy tagging your post with 100's of tags. Tagging does NOT help your SEO.
These 4 items are something you should think about as you write your awesome blog post.
The Blot Markdown File
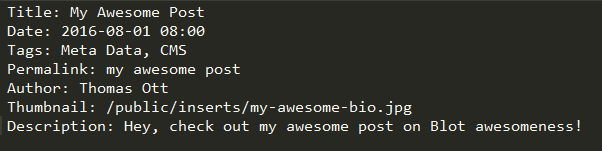
Because Blot operates differently than WordPress or other CMSs, I have more control in a blog post. For example, at the top of every blog post, I have to write in those 4 bits of metadata. It looks something like this:
Title: My Blog Article Title
Date: 2016-08-24
tags:
- Blogging
- CMS
- Metadata
Permalink: my blog article title
What was missing from this header file are things like "authors: Thomas Ott
---", "Thumbnail:", and "Description:". I wanted to add these extra bits of metadata into my blog post for several reasons. First, I wanted to show a thumbnail photo when I autopost to Facebook or Twitter. Second, I wanted to show the Author of the blog post, and third I wanted to add a description of the post.
meta name="description"..
Adding a description to the blog post is crucial in hacking the initial Blot template. The Blot template I'm using doesn't auto-generate a < meta name="description"..> HTML tag correctly, which is critical to good SEO. Just as it's important to have a proper webpage title for each post, you must have a good description. Google Search uses that description in its search results. If you don't have it, your SEO will be far from the top page.
So how do you take a description, turn it into metadata in your markdown file, and pass it to the HTML tag automatically?
You have to hack your Blot HTML templates!
You can define new metadata information easily with Blot by just adding it (i.e. Description:) to your post.

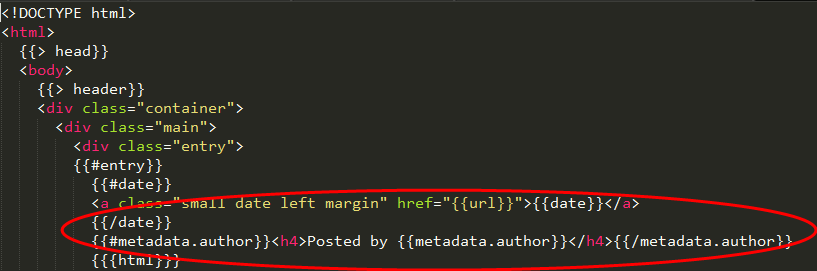
For your post to properly show up, you must call that metadata somewhere in the HTML templates. For example, the metadata "authors: Thomas Ott
—" is called in my entry.html page like so:

If I want to call "authors: Thomas Ott
---" anywhere else, you have to use {{{metadata.author}}}. Just leave one set of curly brackets off. Why do I have {{{#metadata.author}}}...{{{/metadata.author}}}? This is a conditional. Without this conditional many of my old posts will break IF there's no entry for Author.
We'll revisit these conditionals later.
The "Description:" metadata was a bit trickier because I didn't define a description for all my posts. I had to come up with a way to drop a summary into the description if I didn't write one. Luckily Blot autogenerates a summary via the { {summary} } tag.
This is where I stumbled at first, I couldn't get this to work with our pestering David the creator of Blot.Im.
Hacking your Page Description
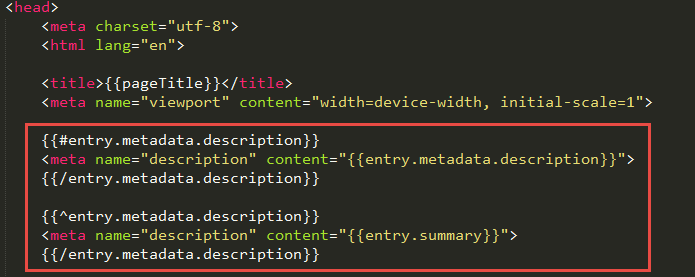
Just open your head.html template and edit the <meta name="description"..> fields with the following. This assumes that you have defined a "Description:" metadata entry in your blog post (see above).

The reason for the two lines of code is to provide a "catch-all" again. I have 100s of posts that don't have "Description:" defined in the markdown post but have an opening paragraph I could use as a description. This is where the { {summary} } metadata comes into play.
At first, this didn't work because I was using { {summary} }. The trick is to call it as { {entry.summary} }. Why? Because the "summary" comes from your entry, not anywhere else. You have to tell blot where a specific bit of metadata comes from.
The same goes for your "description." You have to tell your blog that your description is coming from your
"entry" and that you defined it yourself. This is why you must declare { {entry.metadata.description} }.
I know this was a lot to digest but it's incredibly important. Not only for Blot but for whatever CMS you are using to write in. My goal is not to spend a single dime for advertising but write good content and optimize the SEO. I did it before and I can do it again.
Enabling Twitter Cards and Open Graph in Blot
I struggled for days on how to correctly enable Twitter Cards and Open Graph (aka Facebook) in my Blot.IM templates! Days!
The problem is now solved and I will share it here with fellow Blotsters. I have to give a big shout-out to David from Blot, I couldn't have solved it without his help!
Why Twitter Cards and Open Graph?
Let's be honest here, not many people create a blog or some sort of content just for it to sit hidden on the Internet. We all crave 'eyeballs' and interaction from others for our awesome content! For that, we have to share our missives using mostly Twitter and Facebook. WordPress and other CMSs make this really easy out of the box via their fancy templates but Blot is a bit different.
Granted it's an emerging awesome CMS and has some great advantages over the WordPress bloat (see more here), but it does require you to roll up your sleeves and do some simple hacking from time to time.
Twitter Cards
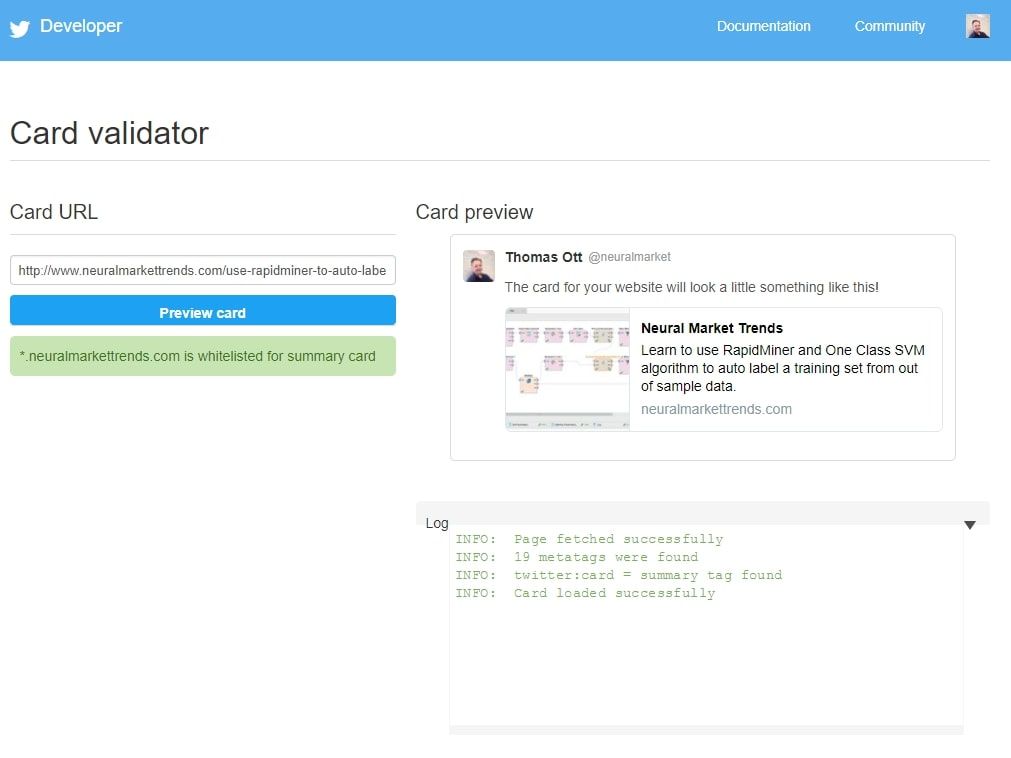
I started out by wanting to implement Twitter Cards. If I could that working, then I'd move on to Facebook. As a baseline, I went to the Twitter Card Validator and checked a random blog post. It failed miserably!!! I really wanted to embed an image from the post itself into the Twitter card so I don't get that lame grey icon. I wanted the Twitter card to look like below for this post.

Twitter card code in your head file
The neat thing about Blot.Im in that you can hack the HTML files of your theme really easily. You can do it in the native editor Blot provides OR you can do it via importing the templates locally. I work locally because I like working in Sublime Text better than going to the website.
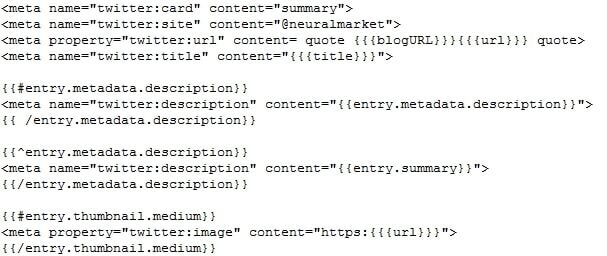
I first opened the head.html file and inspected added a new section called <—Twitter Code—>and then after much trial and error, and with David's help, figured out the right way to hack in the mustache template code.

This works great as long as you have either one image in the body of the blog post. The next step was hacking for Facebook!
Facebook Open Graph
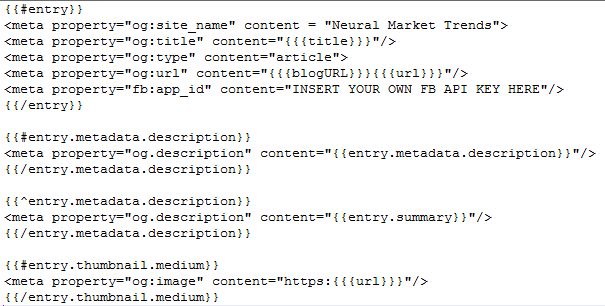
Building on what I learned from above, merging in the Open Graph calls was quite easy.

There was one snag though, You'll need to get an FB API key to get this work. In the image above you can see where it goes. That's it. pretty simple if you know what you are doing!





Member discussion